
さくら連絡網 Webブランディング
株式会社マンタ 様 [IDA岡山]
Web Branding

ブランドの玄関口や、受け皿としての役割を持つWebサイトは、企業や商品・サービスが大切にすることを「体験できるコミュニケーションの場」です。

\効果や事例集を無料公開!/
資料ダウンロードはこちら
1.Webブランディングとは
Webブランディングとは、「企業や商品・サービスが持つ価値や魅力=ブランドをWebサイト上で体験できるようにする」ブランディング手法の1つです。
Webサイトはユーザーとの大切なコミュニケーションの場所ですが、情報掲載にとどまりブランドを体験するまで至っていないサイトが多くあります。
Webにとどまらないあらゆるジャンルのブランディング知見を活かした体験づくり(UX DESIGN)を行い、
店舗や対面でのコミュニケーションと同じように、ユーザーの気持ちに寄り添い信頼関係を築く「ブランドを体現する1つの場」として、ブランディング視点を持ったWebサイトのデザインに取り組みましょう。


\効果や事例集を無料公開!/
資料ダウンロードはこちら
2.Webブランディングの目的
Webブランディングには大きく2つの目的があります。
2-1. Webブランディングで重要なこと
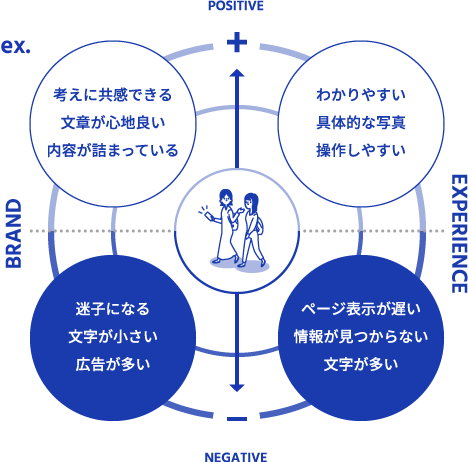
そっけなく情報が載っているだけ、ブランドの大切な約束(ブランドプロミス)が掲載されていない、知りたいことに辿り着けずに迷子になる、といった「マイナスの体験」は、ユーザーをがっかりさせてしまい、集客するほどにマイナスイメージが重なってしまいます。
サイトに来ていただいた機会を「ブランドへの信頼」につなげるために、どんな体験をつくれば「満足して買いたい・利用したい・好きなブランドになるか」を考え、Web上に再現することが大切です。

2-2. Webブランディングの効果
ブランディング視点を取り入れたWebサイトづくりを行うと、以下のような効果が期待できます。


\効果や事例集を無料公開!/
資料ダウンロードはこちら
3.基本的なWebブランディングの流れ

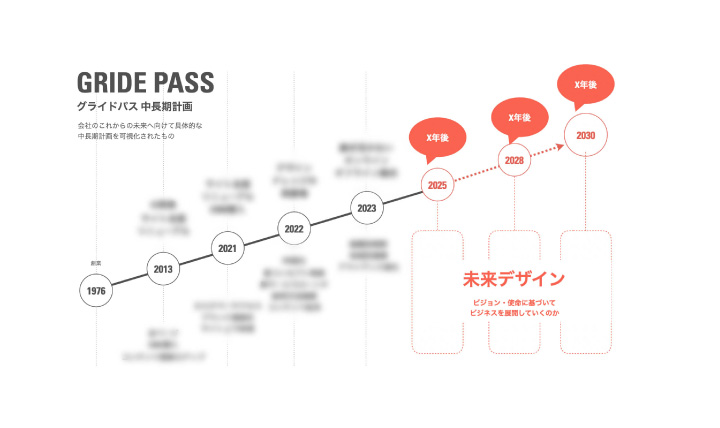
グライドパス

ブランドストーリー

ブランドコンセプト

KPI設計
目的を達成するための具体的な戦略設計を行います。ユーザーの視点で常に考え、具体的なユーザー像の共有、サイト分析、リサーチなど必要な調査や企画を、Webの体験へ落とし込みます。
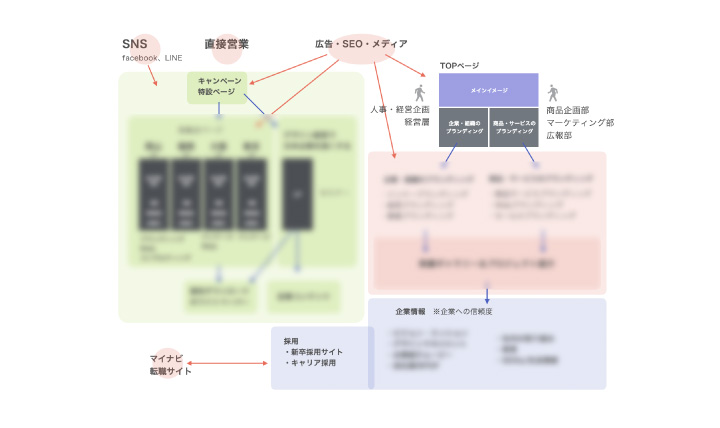
Webサイトの外側(SNSや外部サイト、メディア掲載はもちろん、店舗やイベントなどのあらゆる接点)を把握しながら、受け皿となるWebサイトやページの体験をデザインしていきます。
サイト内のみで体験を設計してしまうと、他の体験との間にひずみが産まれ、結果的にユーザーの体験満足度が下がってしまうため、UXデザイン(UX DESIGN)や人間中心設計(Human Centered Design)、ユーザーセンタードデザイン(User Centered Design)といった考え方を活かしながら、一連のユーザー体験を継ぎ目なくつなげていきます。

コンセプトコピー

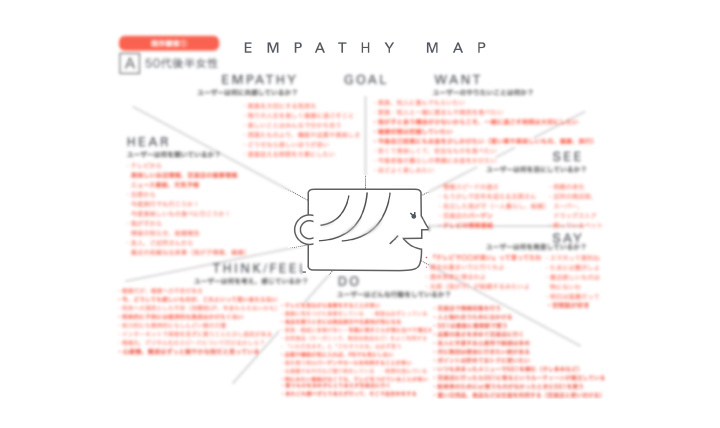
エンパシーマップ

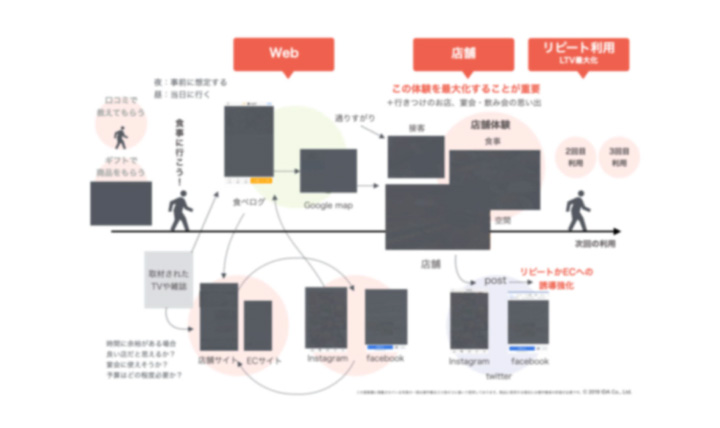
ビジネスモデル・体験マップ

ペルソナ

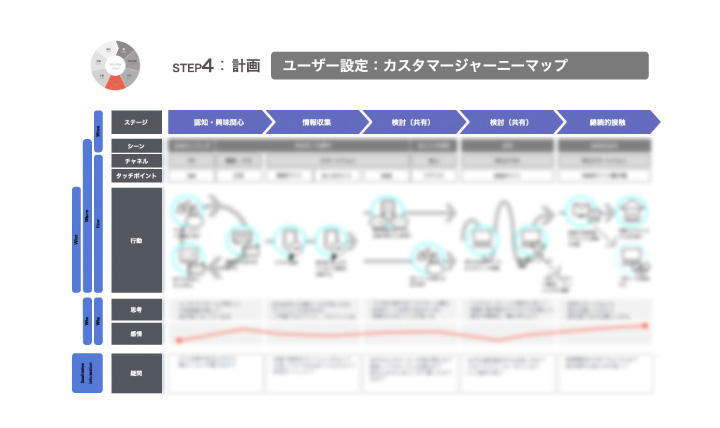
カスタマージャーニーマップ

Google Analytics解析
戦略で描いた体験を生み出す具体的なコンテンツやページを企画し、サイト全体の導線(ユーザーの流れ)を設計します。

コンテンツ企画書

コンテンツアイデア出し

導線設計

サイトマップ
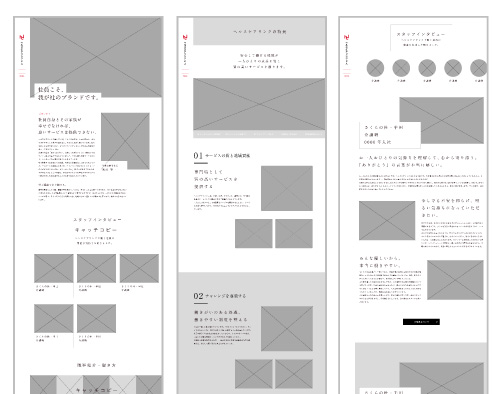
簡易なデザインやワイヤーフレーム(ページに掲載する内容を書いたページのレイアウト)を組み、操作のしやすさ・ページ間の移動のしやすさを確認します。
ユーザーが迷わずに操作ができ、ほしい情報に辿り着けるようにデザイン・検証することで、ストレスがなく心地よい体験を提供できます。

ワイヤーフレーム
Webサイト全体・各ページのデザインの作り込みを行います。戦略企画から繋がるブランドへの深い理解を活かしながら、体験の重要な接点であるWebサイト上に、ブランドの世界観を再現します。
ブランドコンセプトがどれだけ丁寧に整理されていても、デザインで表現されなければユーザーの方々に伝わらないため、満足度の高いユーザー体験にとって重要な工程です。

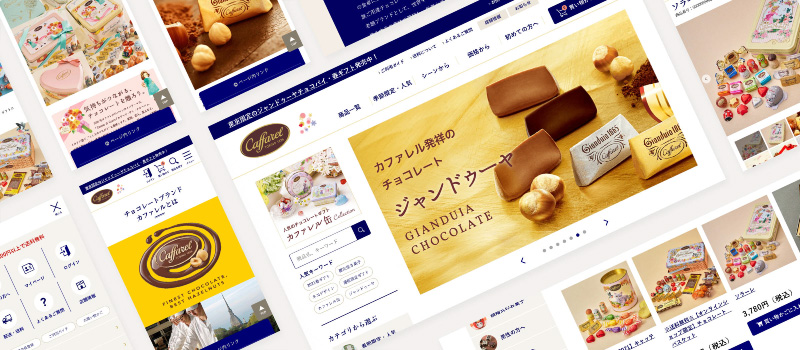
世界観を再現したWebデザイン
商品・ページ数の多いサイトや、複雑な検索・更新を行うサイト、CRMとの連携を行うような場合は、戦略企画段階でシステムの要件定義を行います。公開後にサイトが成長し続けるよう、運用を考慮した更新しやすいCMS(ブログのように更新しやすいシステム)の内容を丁寧にすり合わせしシステム開発します。

CMSでの更新箇所確認
ページをテスト環境で確認しながら、実際の運用を想定したチェックを行います。
同時にサイト運用のルールを決めたり、運用メンバーに操作方法を説明するなど、公開後にスムーズなサイト運用ができるように確認します。
新着情報や記事登録なども操作の確認と同時に実施します。
事前のリニューアル告知や公開後の周知といったPRとともに、早期に検索結果に表示されるための施策や公開後の検査・調整を行います。
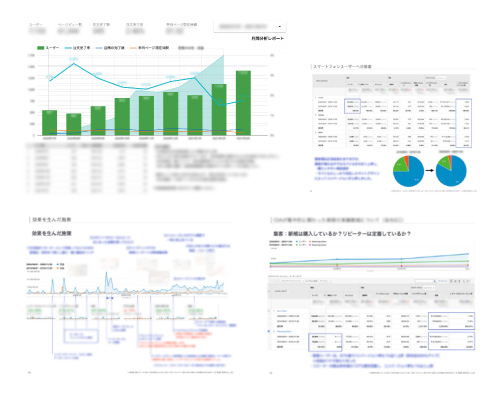
商品やサービス同様に、Webサイトも使っていただくことでユーザーの記憶に残る「ブランド」になります。実際のアクセスデータをもとに、より使いやすく心地よいブランド体験を提供していくために、運用・検証・改善といったPDCA(Plan, Do, Check, Action)を素早く繰り返し、Webサイトを成長させていきます。

Google Analytics解析

\効果や事例集を無料公開!/
資料ダウンロードはこちら
当サイトではみなさまに適した情報・サービスをご提供するために、プライバシーポリシーに基づいてCookieを利用しています。Cookieを通じて収集した行動履歴と個人情報を関連付ける場合があります。当サイトの閲覧を継続する場合はCookieへの同意をお願いいたします。